Earlier this week I spent the entire morning and the better part of the afternoon (sigh) in a client meeting. I'm sure you're familiar with this kind of gathering. The client drives or flies in from the other side of the state (or country) for the big milestone meeting that's been months in the making. The agency's design and content team has spent the preceding weeks getting all the deliverables ready for the big reveal. The day has finally come. Each client-facing document is printed in color, collated, kept under lock and key and eventually (with some fanfare of course) handed out at the appropriate time during the marathon meeting. The PowerPoint slides are micro-managed and double-vetted. They're routed, proofed, approved. A dry run of the presentation is enacted to ensure proper visibility in the conference room (unexpected light can be a killer when looking at nuanced marketing charts). And then quickly the whole thing is whisked away to be securely placed on a server, two laptops and at least one flash drive just to ensure absolute redundancy. The presentation itself is meticulously timed, using the industry standard 2 minutes per slide rule, and of course bio breaks and the occasional disruptive phone call or technical hiccup are all planned for to ensure that once the meeting starts there are no surprises.
Don't get me wrong, Contrary to the hyperbole I just spewed, I actually like these big shindigs. I think most creatives do, deep down. Agency folk have been having meetings like this since the day of Mad Men and for a host of good reasons. Who doesn't like a bit of dog and pony show? Client's are paying good money to have agencies create the magic, why not make a fuss over the unveiling of the deliverables? Plus, big meetings allow agency & client teams valuable face time. Time set aside to roll up sleeves and dig into the details of a project in a way that weekly status calls and Basecamp updates just can't approximate. Still I can't help but lament a missing element in the afore-mentioned paradigm. Namely, collaboration.
As a UX professional I thrive on the collaborative process. The client is the domain expert. That should go without saying. The client has the most acute awareness of the challenge needing a solution. The agency on the other hand knows how to craft experiences, showcase storytelling, leverage market trends and buy media. It only makes sense then, that the creative process capitalize on the synergy of the client/agency dynamic. Two teams aiming leading with their strengths working together for a shared outcome.
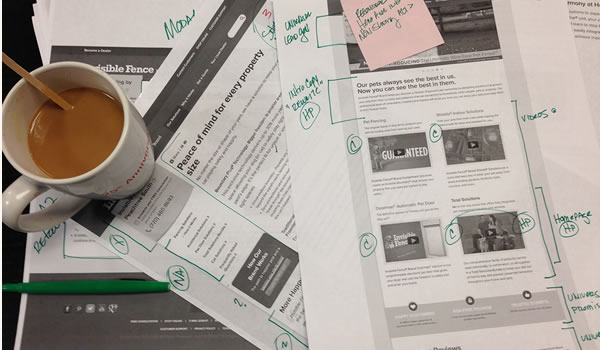
In the meeting I mentioned moments ago this bridge between stakeholders and agency became painfully obvious as the design team began presenting the wireframes we'd created for the meeting. I just couldn't shake the feeling that we were missing a level of buy-in. While everyone in the room we're nodding in agreement and conversation remained generally positive, it wanted something more. If only we could facilitate realtime feedback and incorporate it directly into the deliverables so that everyone in the room became a part of the solution. So that everyone felt a level of ownership over the product we're creating. It didn't take long once the meeting was over for me to begin my search for a collaborative wireframing tool.
I know, I know, I'm not the first to lament over the lack of collaboration in the UX process. And truth be told, I probably should have explored these particular solutions before now. But you know what they say recognition of the problem is the first step toward recovery. So the search for a new mousetrap begins.
Below are a few of the standouts I uncovered in my initial search:
HotGloo
Gliffy
MockFlow
Wireframe.cc
UXPin
Each solution has their own advantages of course and I'm still in the process of sharing these product options with our design team (remember, it's all about collaboration). I'd love to receive your feedback as well. If you or your team have successfully implemented a tool and workflow like this please, by all means, share the details. Nothing beats a recommendation form a fellow pro. I'm a marketer so I know the real value of testimonials. And for what it's worth, once my team and I have made a decision on which product or process to use, I'll pass along the update.