UPDATED: October 2020
Looking for the Ideal Product Design Process
As a UX designer, visual communicator, and accessibility advocate I have a singular mission: to build human-centered products that solve real problems.
Over the course of my career, I've experimented with plenty of workflows. The following tenants found in the Google Sprint and IDEO's Human-Centered methodologies are the best solution I've found for creating products users truly need and businesses find valuable:
Understand • Diverge • Decide • Prototype • Validate
Step 1: Understand
Everything begins when we get to know those we are trying to help. It is only with empathy and a true understanding of our customers that we are able to properly frame the problem and envision valuable solutions.
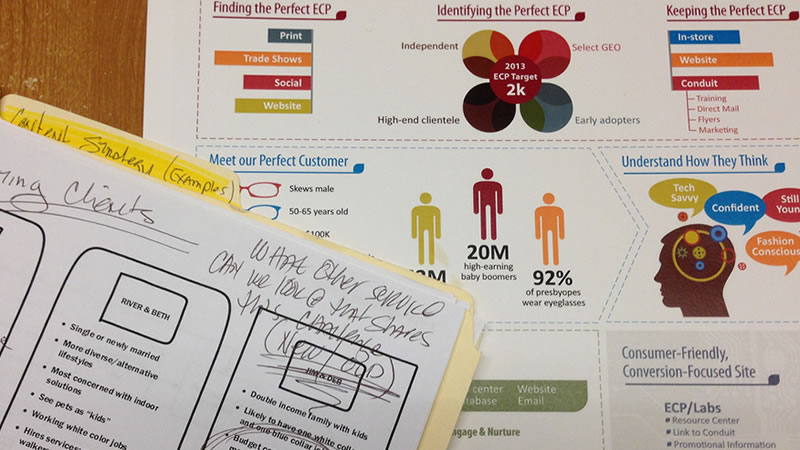
Deliverables for this phase often include: personas (off varying fidelity), heuristic evaluations, stakeholder and user interviews, discovery and problem-framing workshops

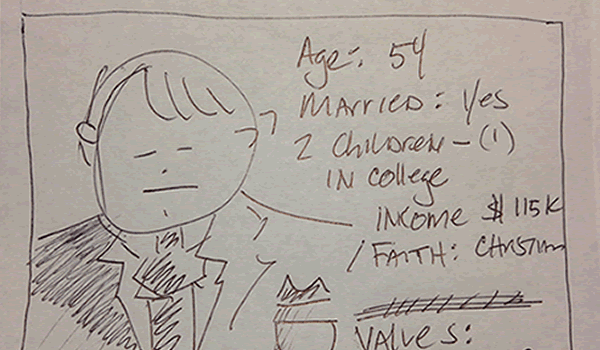
Lo-fi Persona Sketch

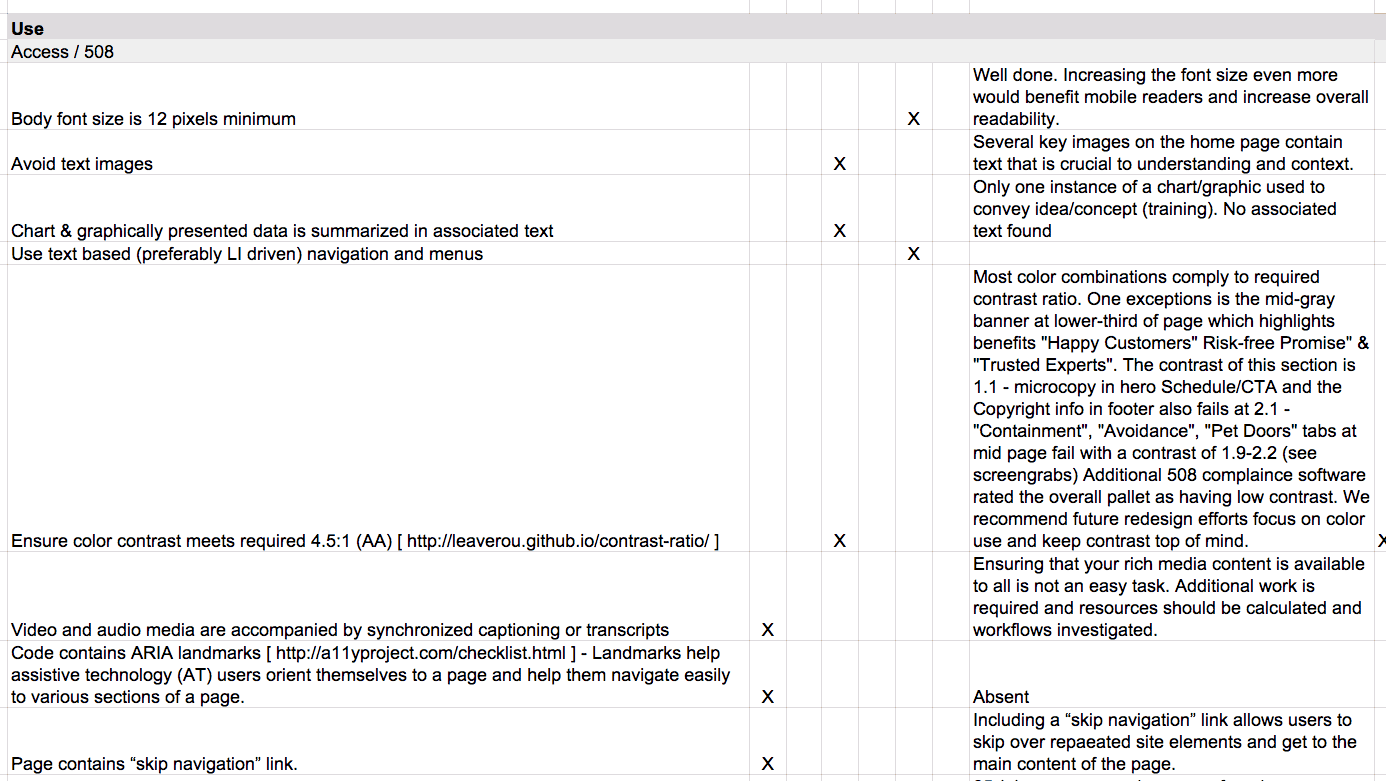
Heuristic Evaluation

Competetive Analysis

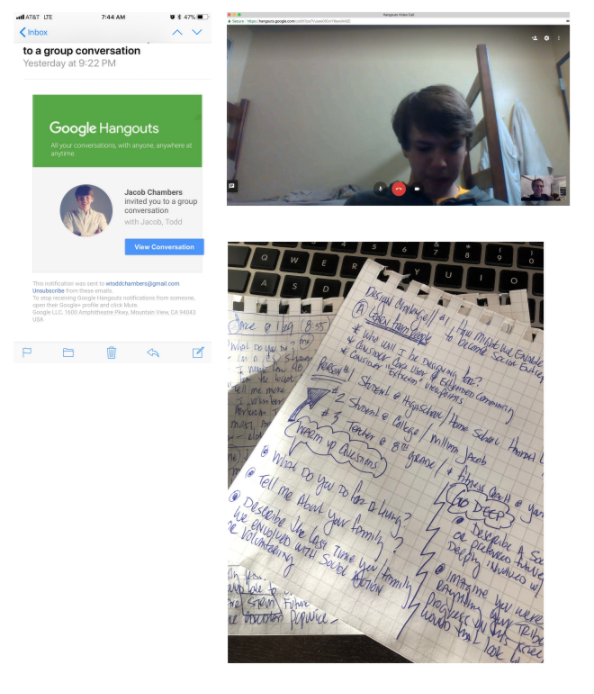
Remote Interviews

Audio Interviews
Step 2: Diverge and Decide
Now it's time to get the team to really open up by brainstorming possible solutions, thinking aloud, and sketching (lots and lots of sketching). In this phase, we build on each other's ideas while keeping in mind our stated business goals and advocating for our users.
Deliverables might include: sketch Notes, Post-it notes, affinity diagrams, customer journey maps, Crazy 8's, and storyboards

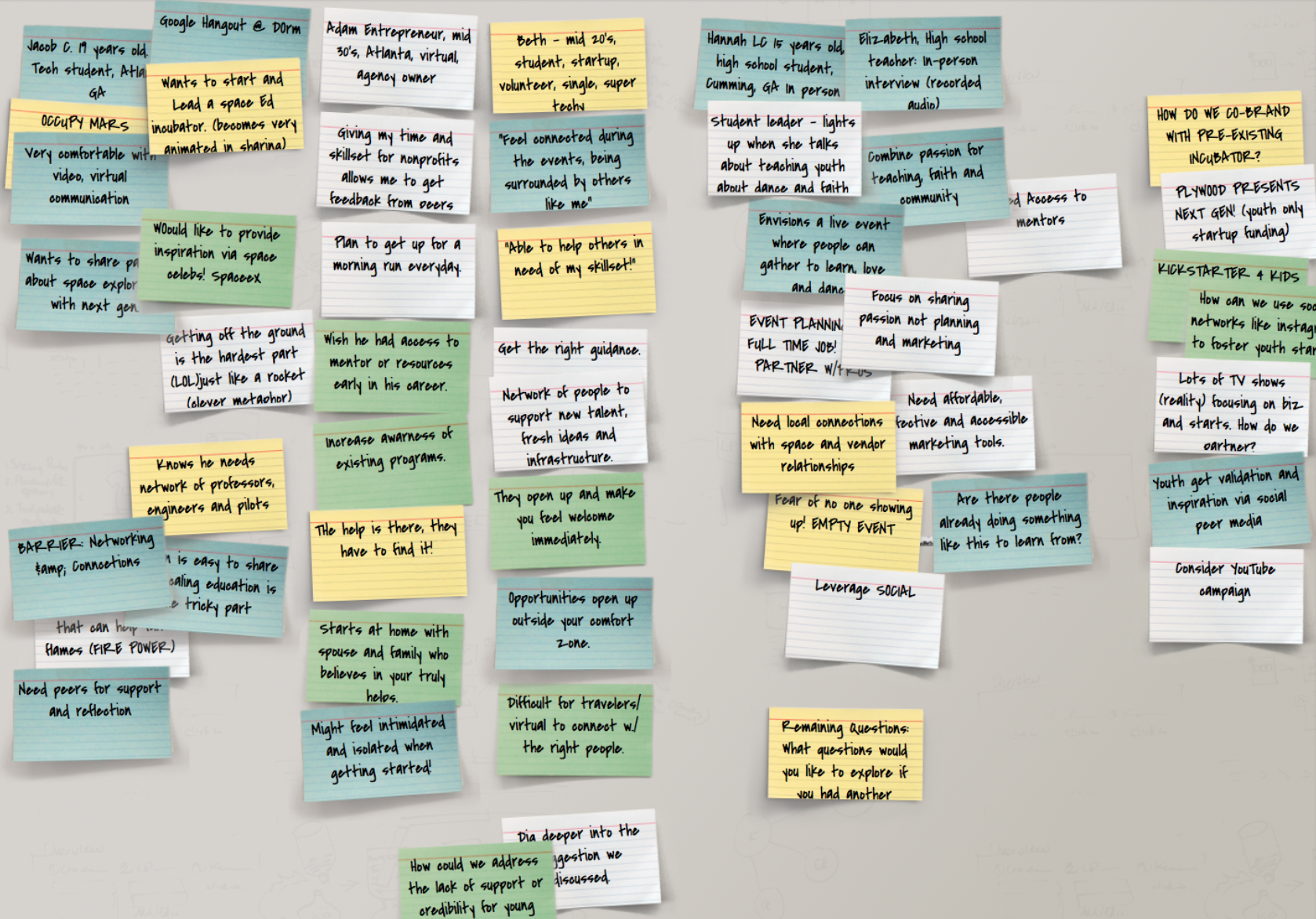
Post-it Wall

Storyboards

Sketch Notes

Affinity Map




Brainstorming exercises, pitches, votes and content strategy wires.
Step 3: Prototype and Validate
It's finally time to build something. The trick, however, is not to fall in love with our ideas, but rather to build something fast, lightweight, and disposable. Something that allows us to get real-time feedback from stakeholders and users before committing massive amounts of time and budget.
Some of my favorite deliverables live in this stage: card sorts, wireframes (low- to high-fidelity), mockups and screen compositions, and responsive, clickable prototypes



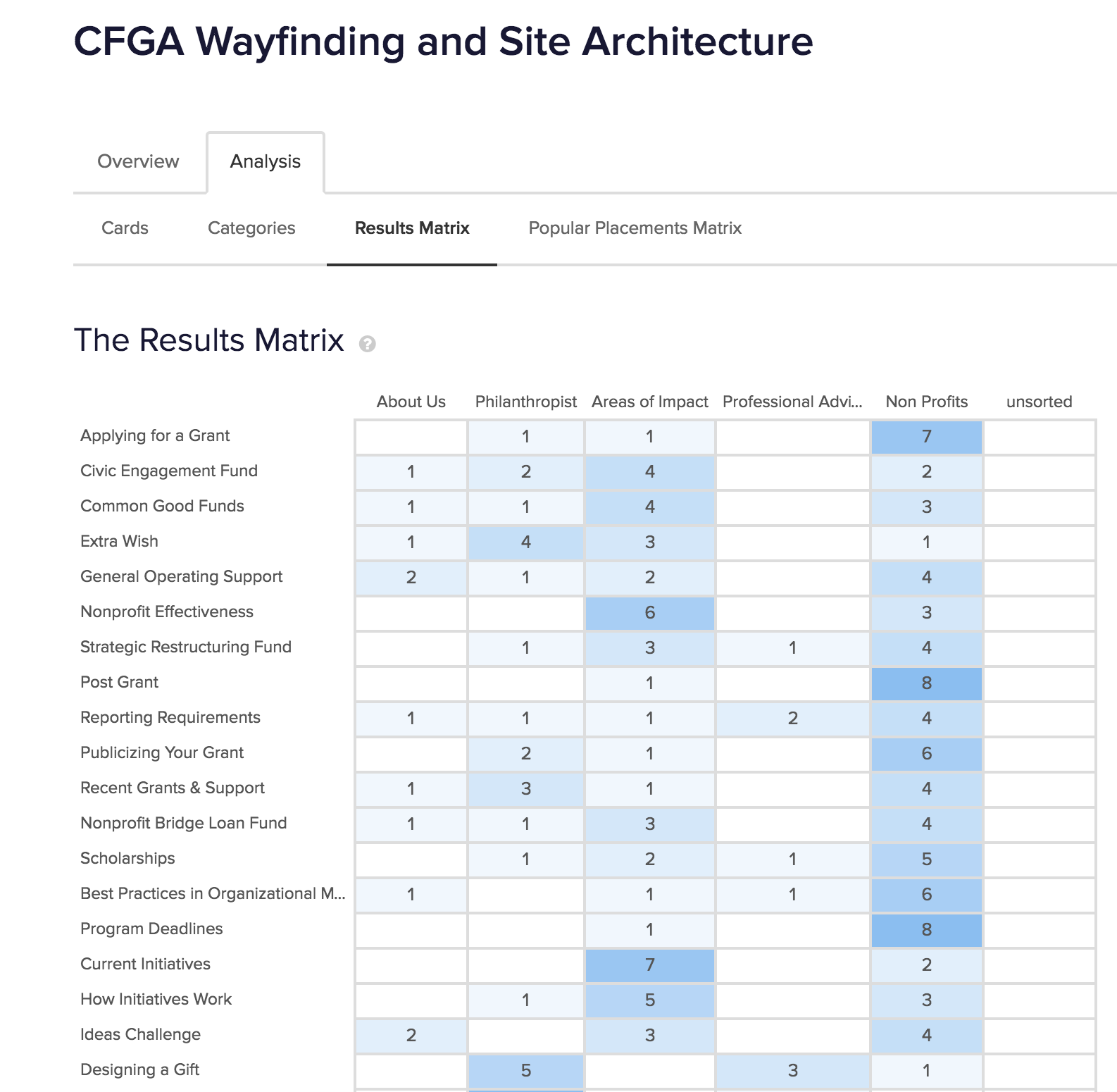
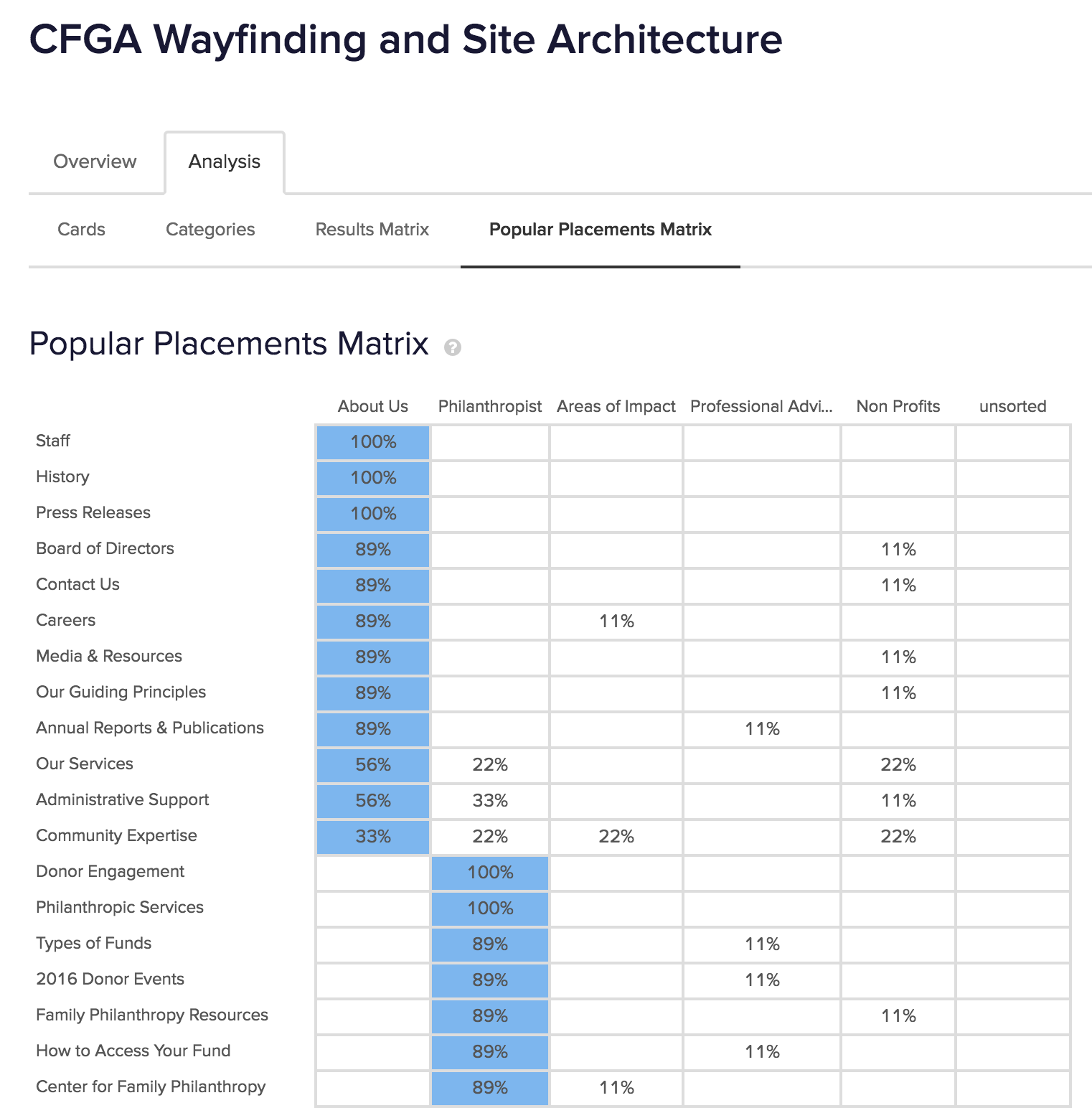
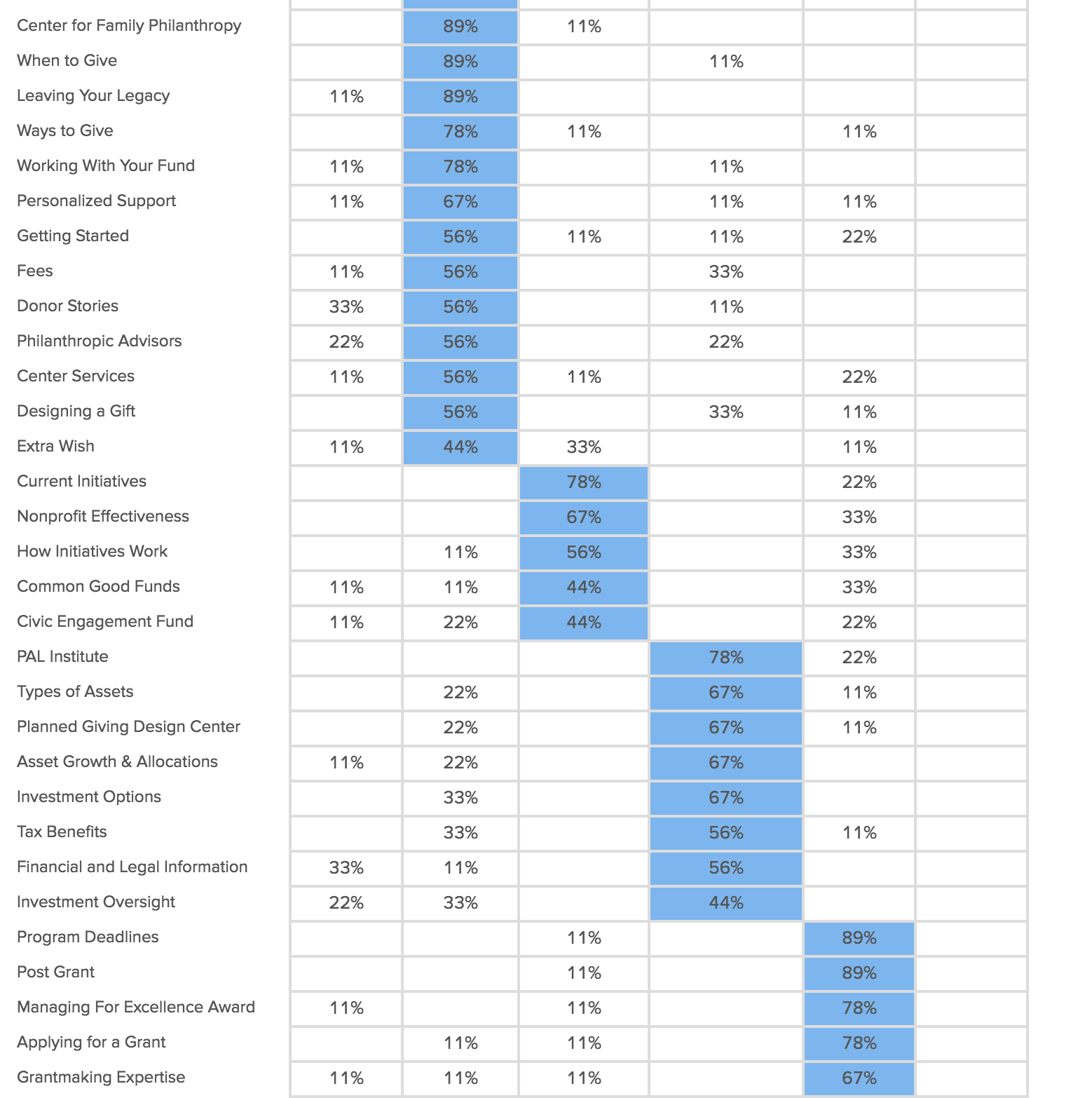
Remote Card Sorting Exercise

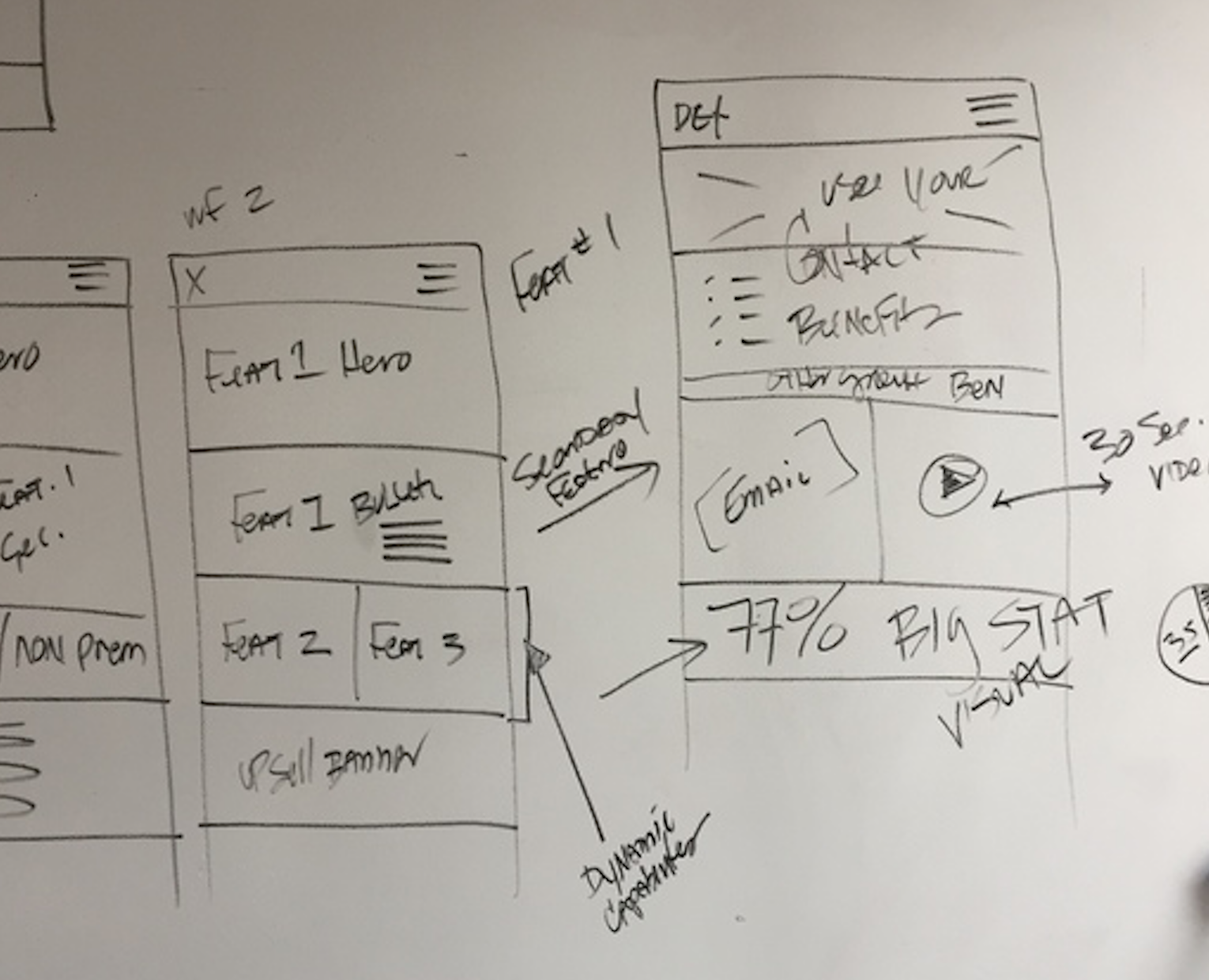
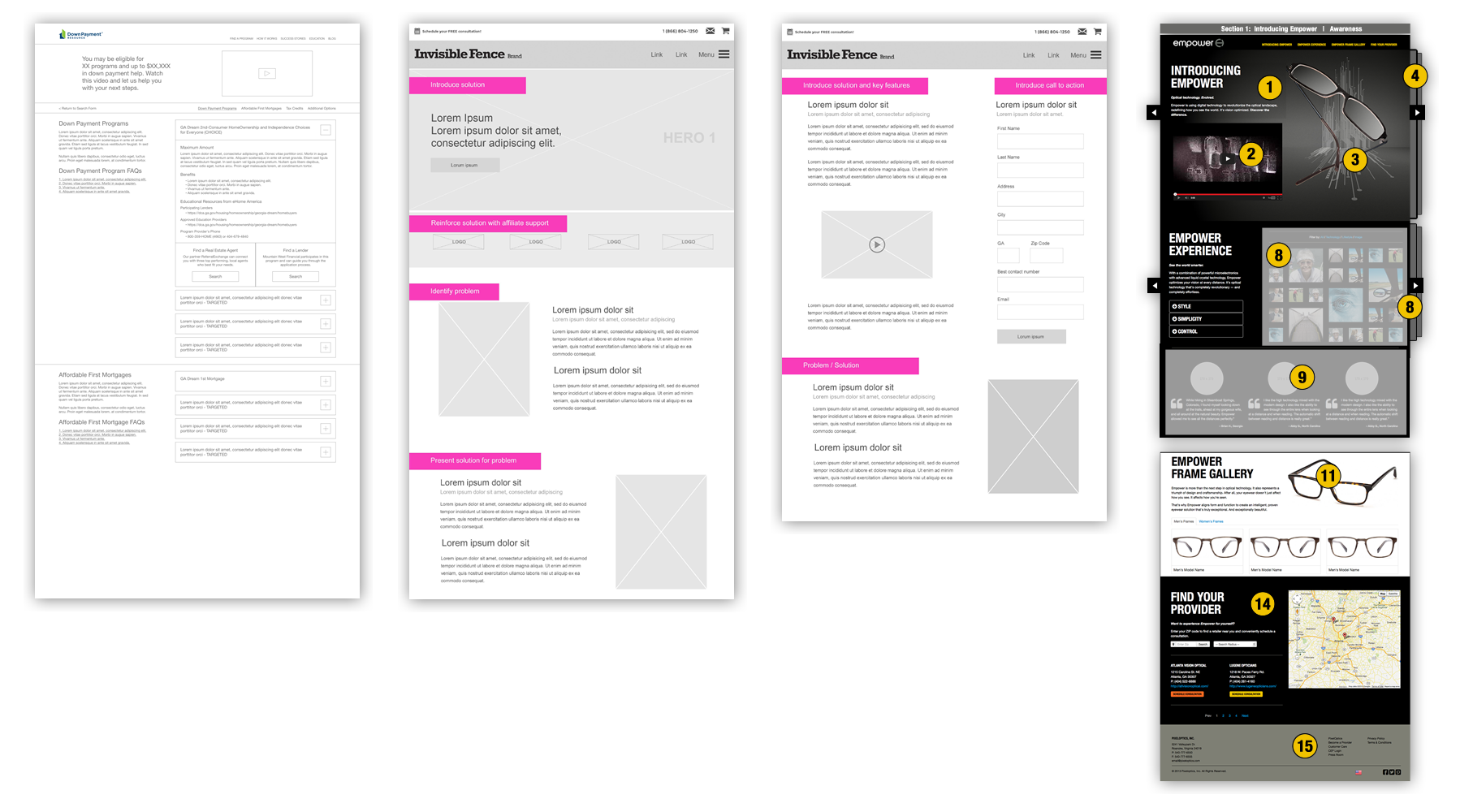
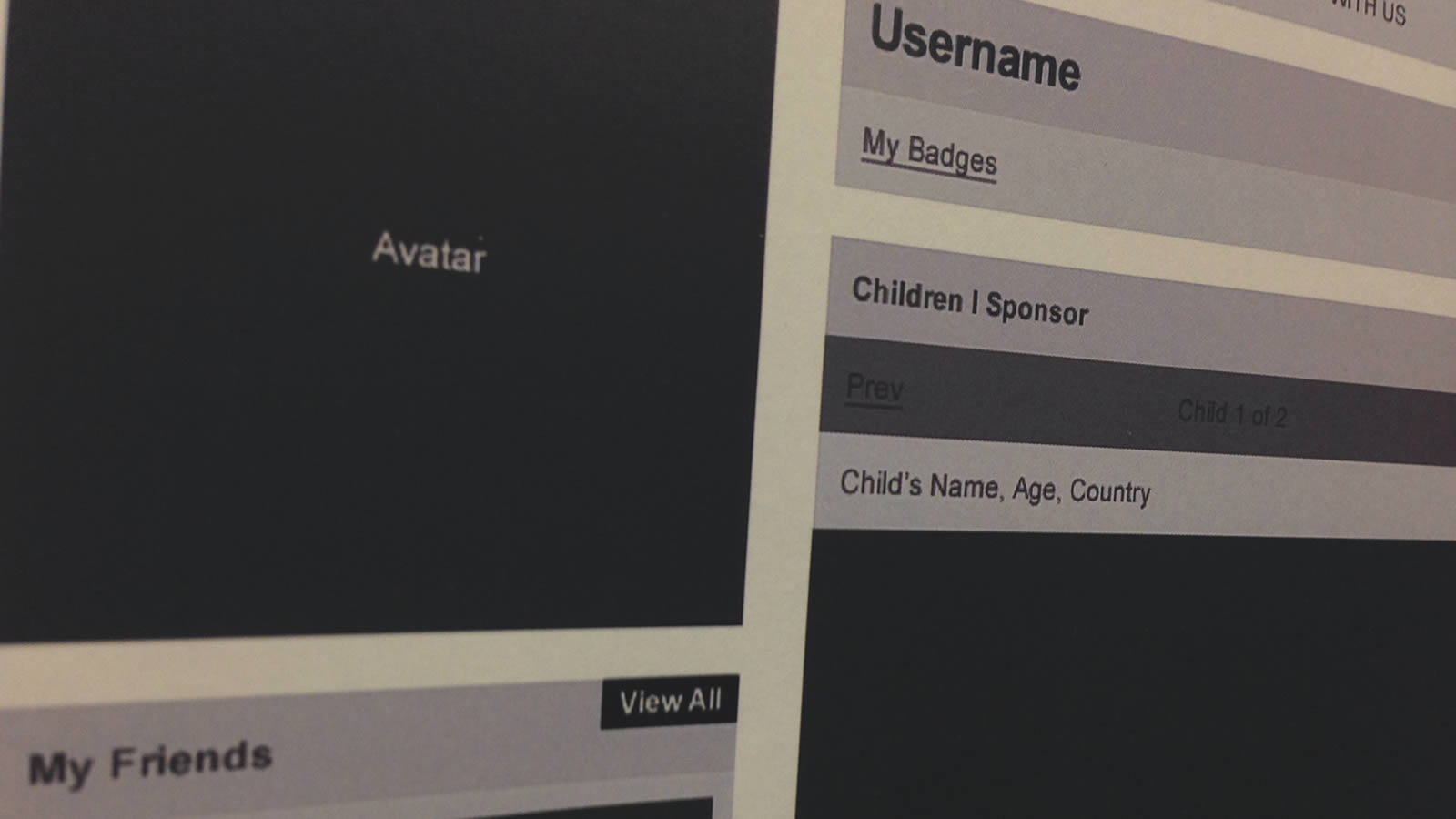
Wireframes of varying fidelity



More wireframes, a content strategy outline, and an infographic to help tell the story.

Yeah, that's my office. A bit messy, but it gets the job done.
“Supposing is good, but finding out is better.”
– Mark Twain
Like most product specialists, I enjoy working directly with clients, stakeholders, and design teams to facilitate problem-solving. Truth be told, it's my favorite part of the gig. But, at the end of the day, we must ship the product before it can become effective.
The good news is, once our creations are live (and we've taken a minute to celebrate), we can gather and analyze product data, draft testing and optimization strategies, and create a backlog designed to make our good product great.
Portfolio of Todd Chambers | Copyright © 2021 | wtoddchambers@gmail.com
Portfolio of W. Todd Chambers | Copyright © 2018
wtoddchambers@gmail.com